Stripe Payment Gateway Addon

Stripe Integration:
To get and Activate Stripe Payment Gateway, please follow the below steps.
- First, login to the BookingPress Website, and you will be redirected to the My Account page.
- Now, click on the “Access Passes” link from the left menu panel.
- After going to the Access Passes, click on the “View your downloads” button.
- From the list, please look for the “Stripe” add-on, click on the download button, and it will automatically start downloading the addon. After the download is finished, upload the downloaded zip file to WordPress just link any other WordPress Plugin, then install and activate the addon to use it.

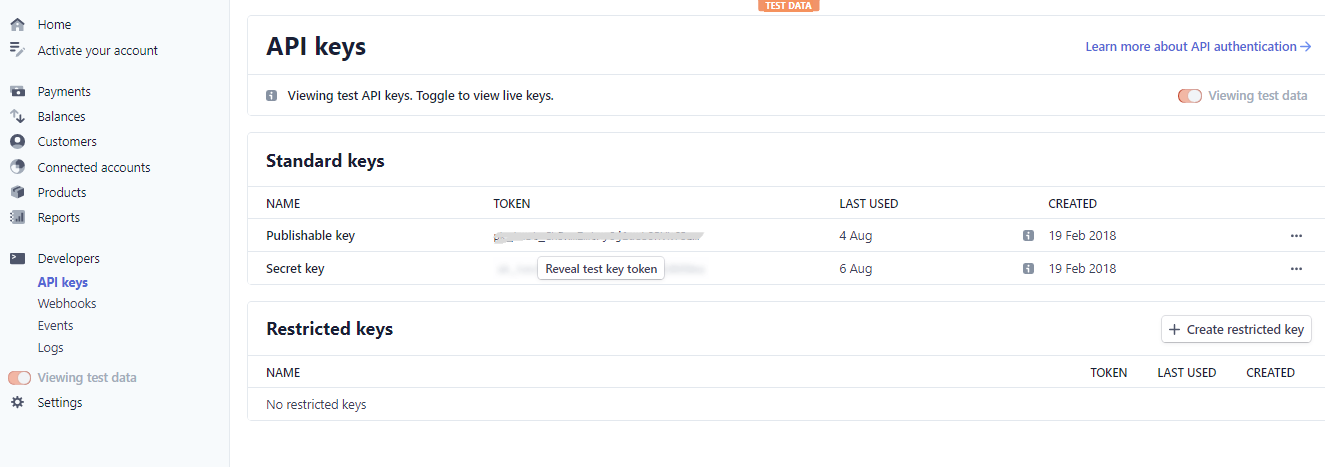
To run the stripe payment gateway, you must require a Secret Key & Publishable Key. Your API keys are located in your stripe account settings.
Follow the below steps to get API Keys:
Log in to your Stripe account.
Go to Your Account-> Developers.
“Developers” will bring up the sub-menu and select the “API Keys”.
You will find the following two keys from this page: For “Publishable Key” and ”Secret Key”.

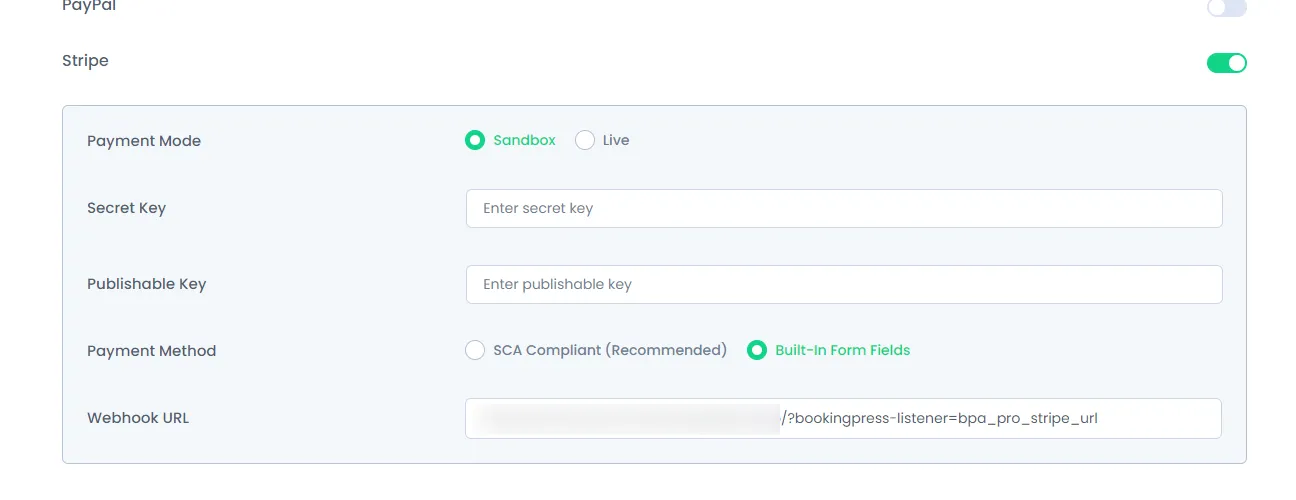
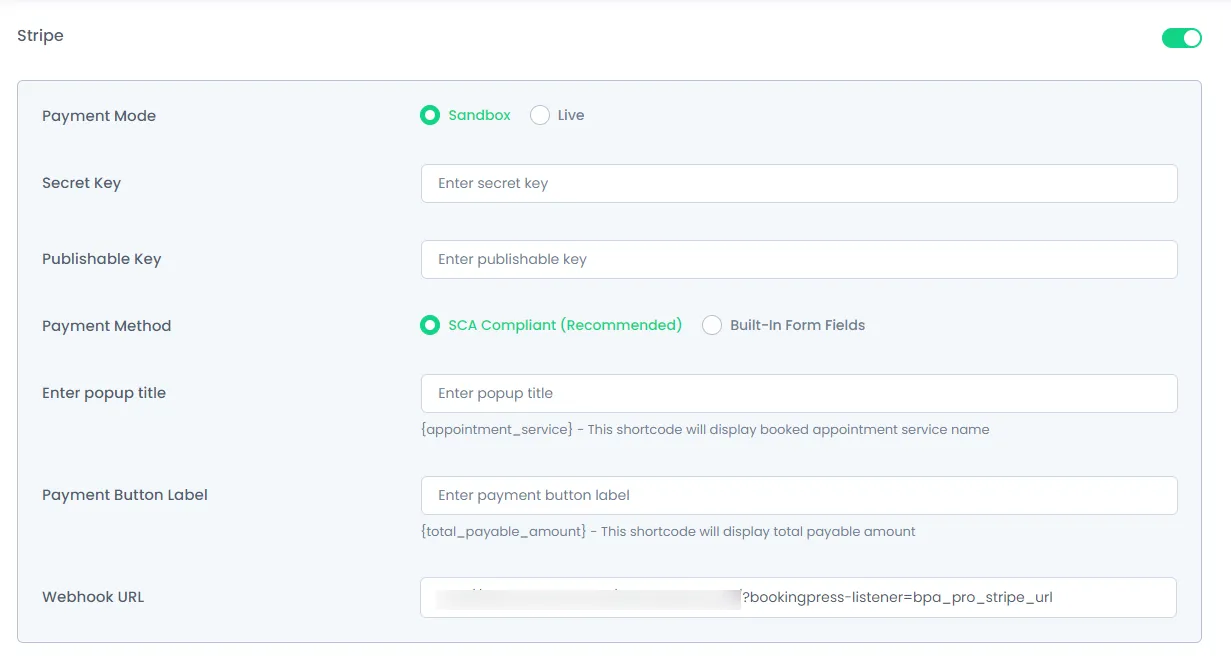
After getting the keys, go to BookingPress -> Settings -> Payments and scroll down to “Stripe” configuration, Select the payment mode, enter “Secret Key” and “Publishable Key” accordingly.
Please note that, you will need to enter different “API keys” between Sandbox and Live payment mode.

When you will keep the payment method to “Built-In Form fields”, then the clients will be able to make the payment within the form by entering the card details for the payment.
You can also select SCA Complaint (Popup) as the payment method. To enable the interaction with SCA, you will need to set “Popup Title” and “Payment Button Label”.

Webhook URL will help to receive events from Stripe. After adding a webhook to your Stripe, Stripe can push real-time event data to your application’s webhook endpoint when events happen in your Stripe account.
How to configure Webhook?
1. Go to “Your Account-> Developers”.
2. “Developers” will bring up the sub menu and select the “Webhooks”.
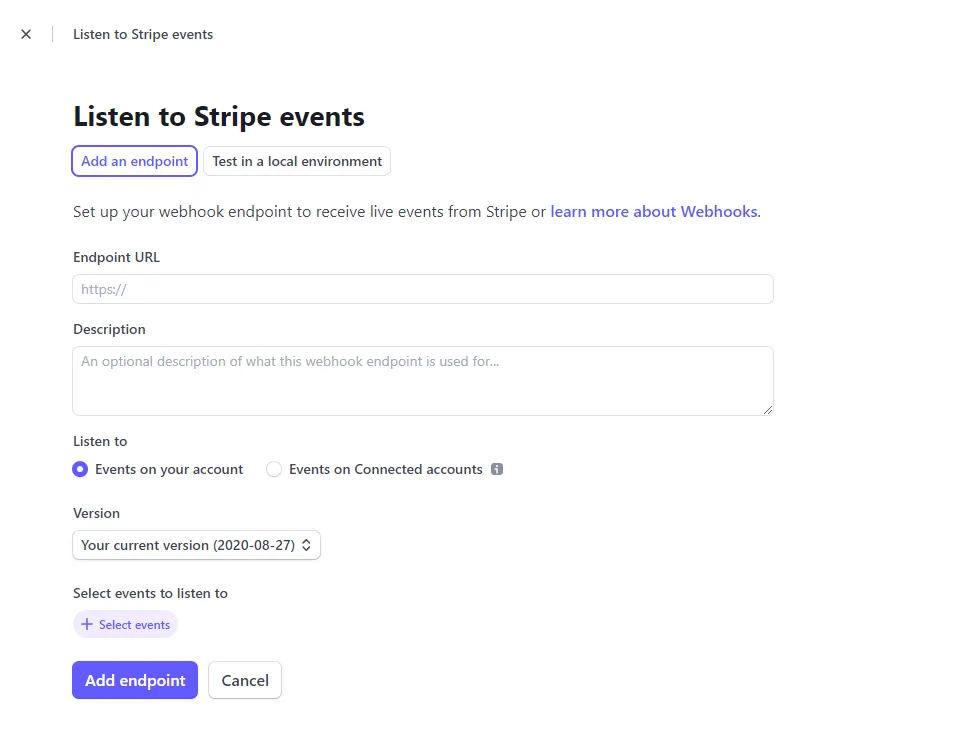
3. Click on the “+ Add endpoint” button to add the webhook URL.
4. Now, add https://yoursite.com/?bookingpress-listener=bpa_pro_stripe_url
5. You need to add the “charge.succeeded” webhook event for the payment to work properly with the Stripe Payment Gateway.
6. Now click on “Add endpoint”. That’s it.

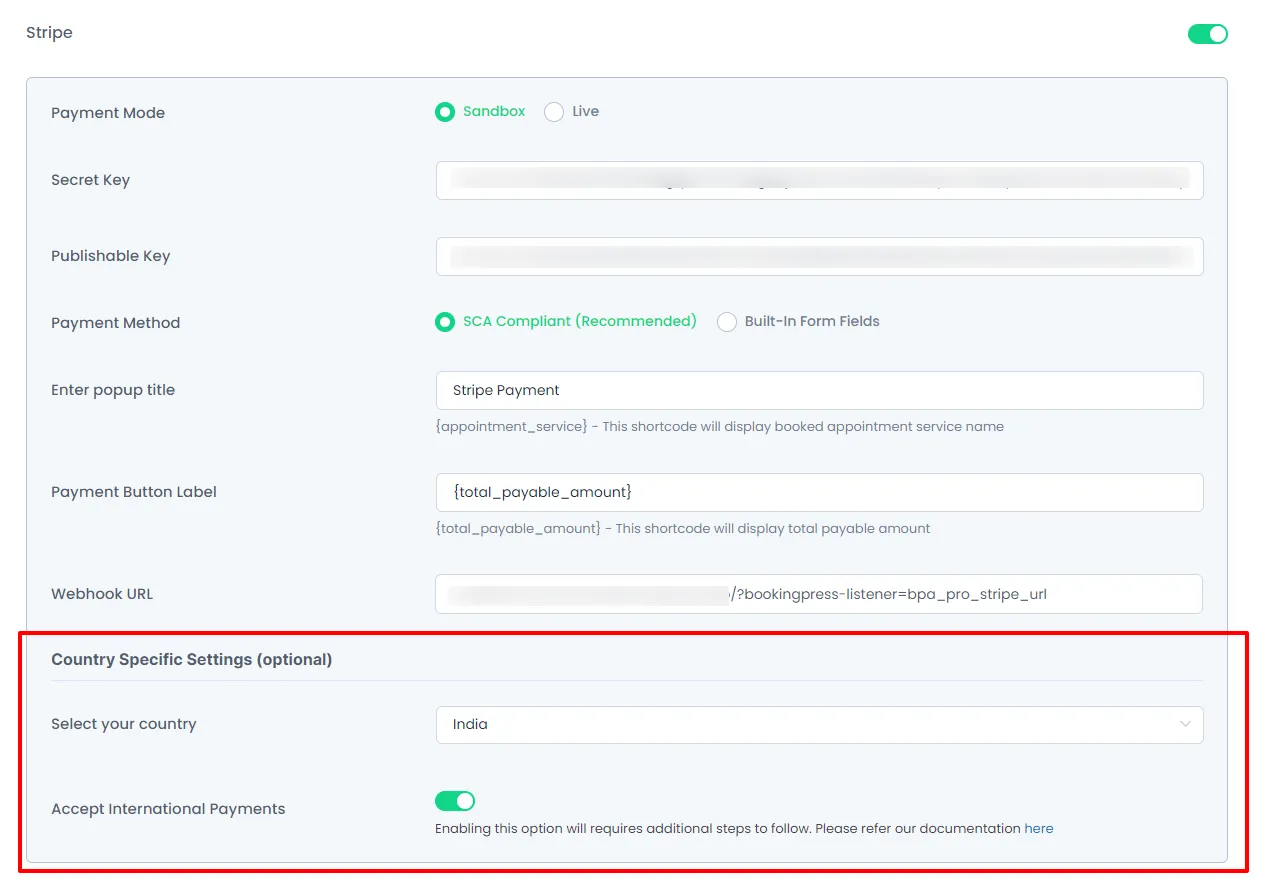
Country Specific Settings
This is an optional setting where certain account holders such as Indian Stripe account holders can now utilize this feature to enable International Payments with their Indian Accounts.
Stripe for Indian Account Holders :
Please keep in mind that if you have an Indian Account for Stripe and to collect International payments, you will have to follow certain steps which are necessary to follow as per Stripe policy for Indian Account holders:
Firstly, head over to BookingPress > Settings > Payments > Toggle the switch for the same and save the changes.

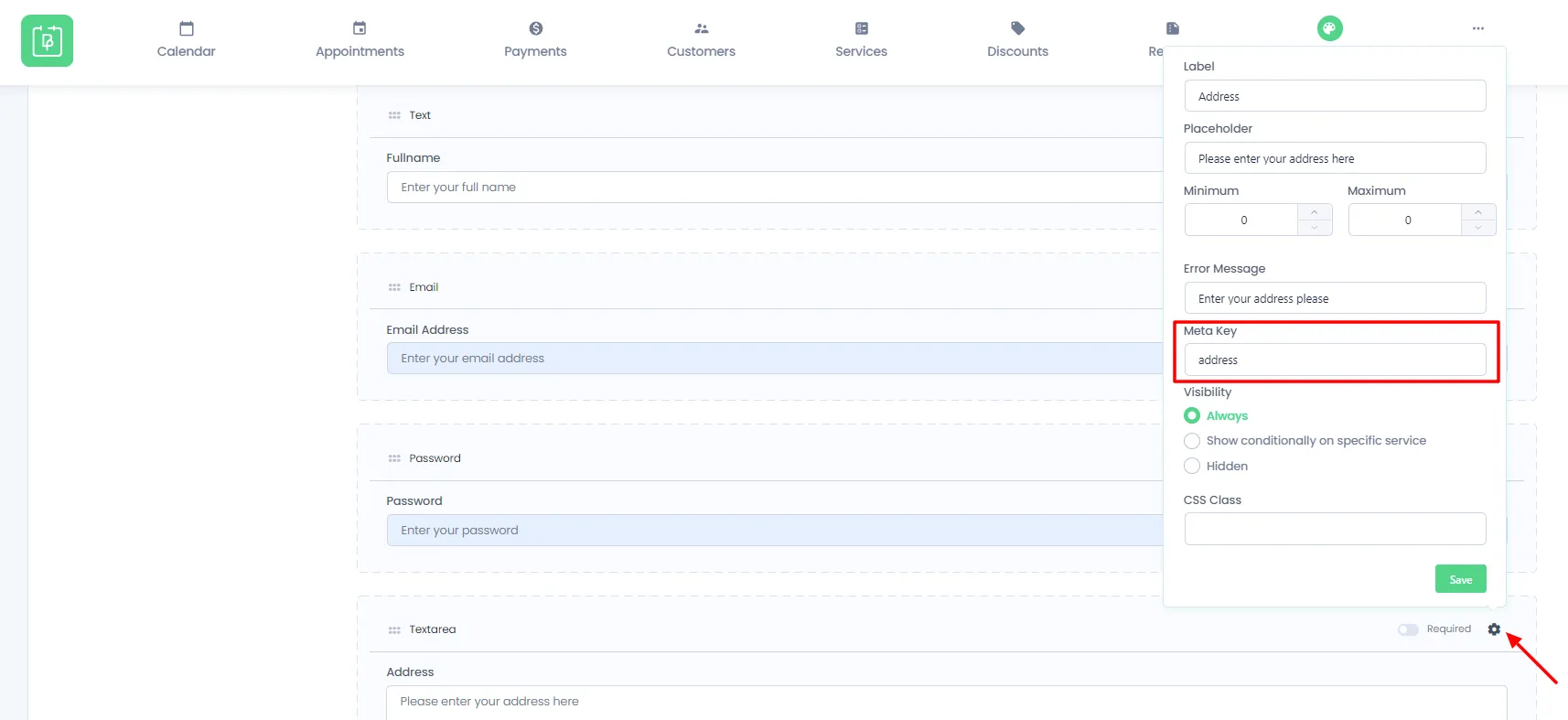
Once this is done head over to BookingPress > Customize > Custom Fields > Here create two fields one for Address and one for Country.
Click on the gear icon of the newly created fields and change their meta keys, for Country make sure the meta key is set to “country” and for the address field it is set to “address” and then save the changes.

Note: Please make sure there are no spelling mistakes please use country and address meta key as they are and do not alter them for it to work properly
FAQ’s
➤ Stripe warning “Sending credit card numbers directly to the Stripe API is generally unsafe”
The ‘Built-in’ form method in BookingPress > Settings > Payments > Stripe is intended for older version accounts and uses a legacy method that may not comply with modern security standards. To address the tokenize method error with credit cards and ensure safer handling of payment information, it’s recommended to use the ‘SCA (POPUP)’ method instead. Here’s how to do it:
1. Switch to ‘SCA (POPUP)’ Method:
Navigate to BookingPress > Settings > Payments > Stripe and select the ‘SCA (POPUP)’ method for payment form integration. This method utilizes a secure popup interface to tokenize credit card information, enhancing security and compliance with modern standards.