Paddle Payment Gateway Addon

Paddle Integration:
To get and Activate Paddle Payment Gateway, please follow the below steps:
- First, log in to the BookingPress Website, and you will be redirected to the My Account page.
- Now, click on the “Access Passes” link from the left menu panel.
- After going to the Access Passes, click on the “View your downloads” button.
- From the list, please look for the “Paddle” add-on, click on the download button, and it will automatically start downloading the addon. After the download is finished, upload the downloaded zip file to WordPress just link any other WordPress Plugin, then install and activate the addon to use it.

To use the Paddle payment gateway, you must have a Paddle Vendor ID, Authentication Code, and Public Key.
Follow the steps to get the Paddle Credentials:
If you do not have a Paddle account then create a Paddle account.
3For more information about how to create an account and website on the Paddle account, Click Here.
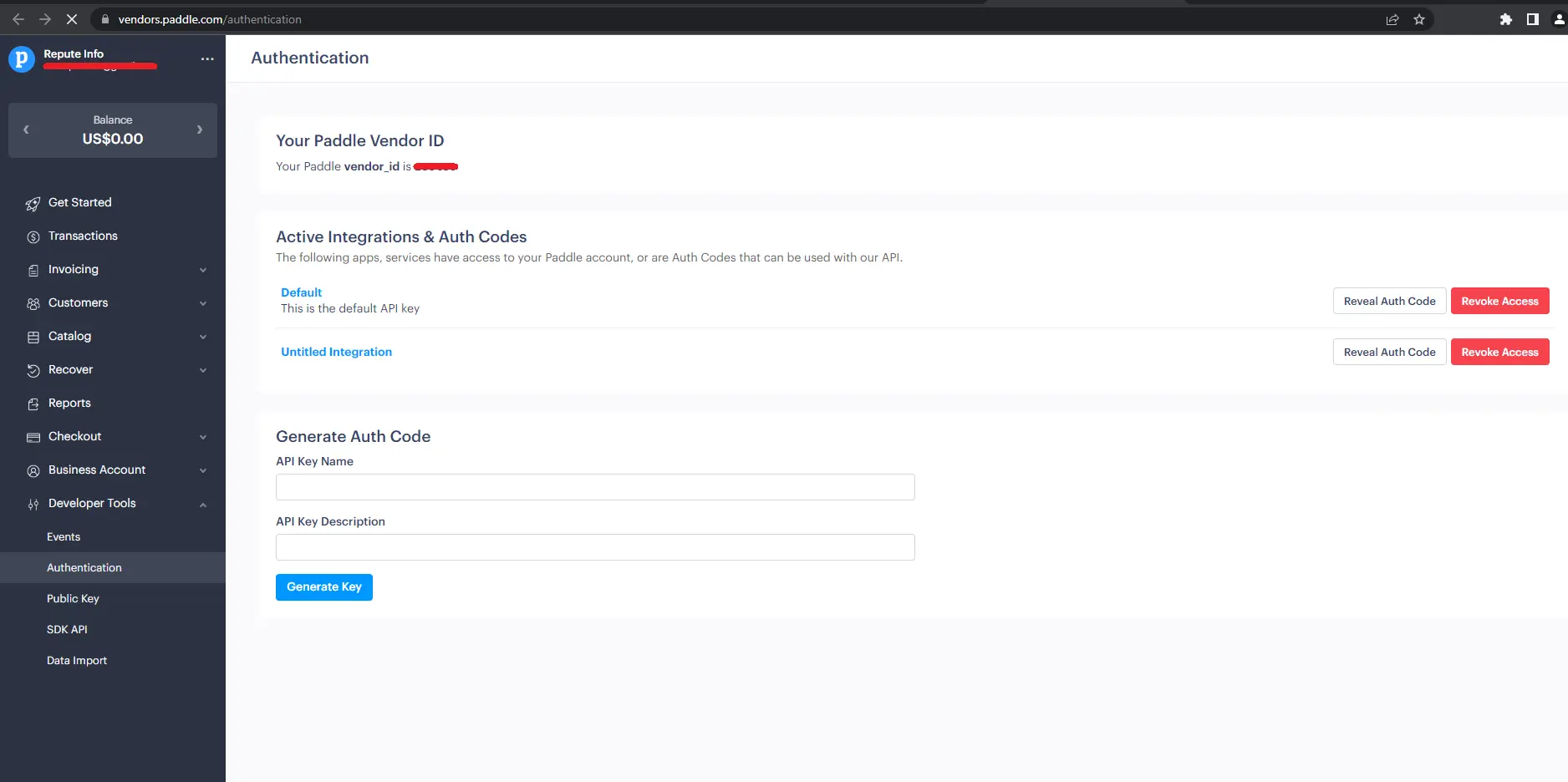
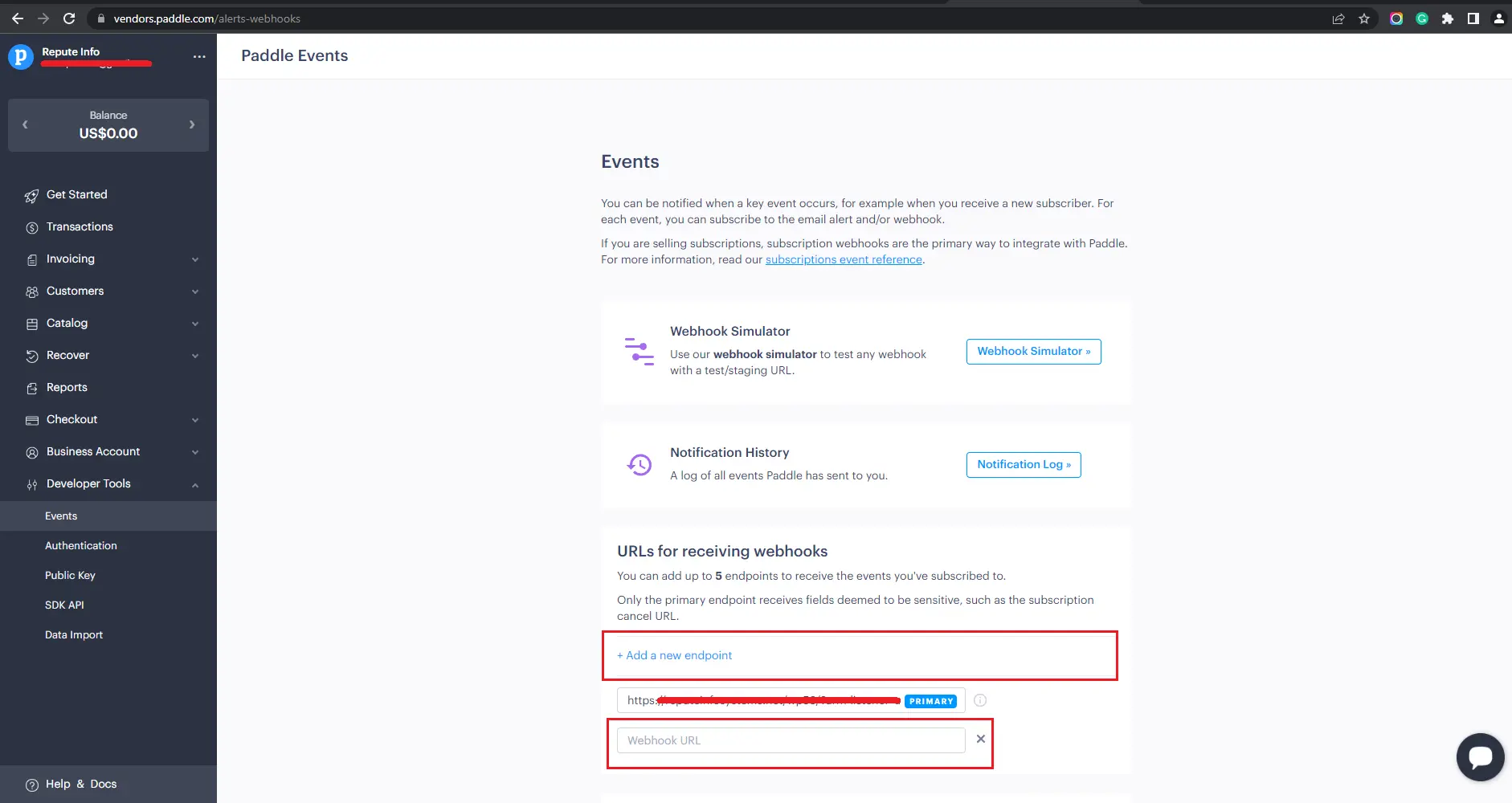
For Paddle Vendor ID Login to your account and go to Developer Tools -> Authentication section.
Here, at the top of the page, you will be able to view your Vendor ID.

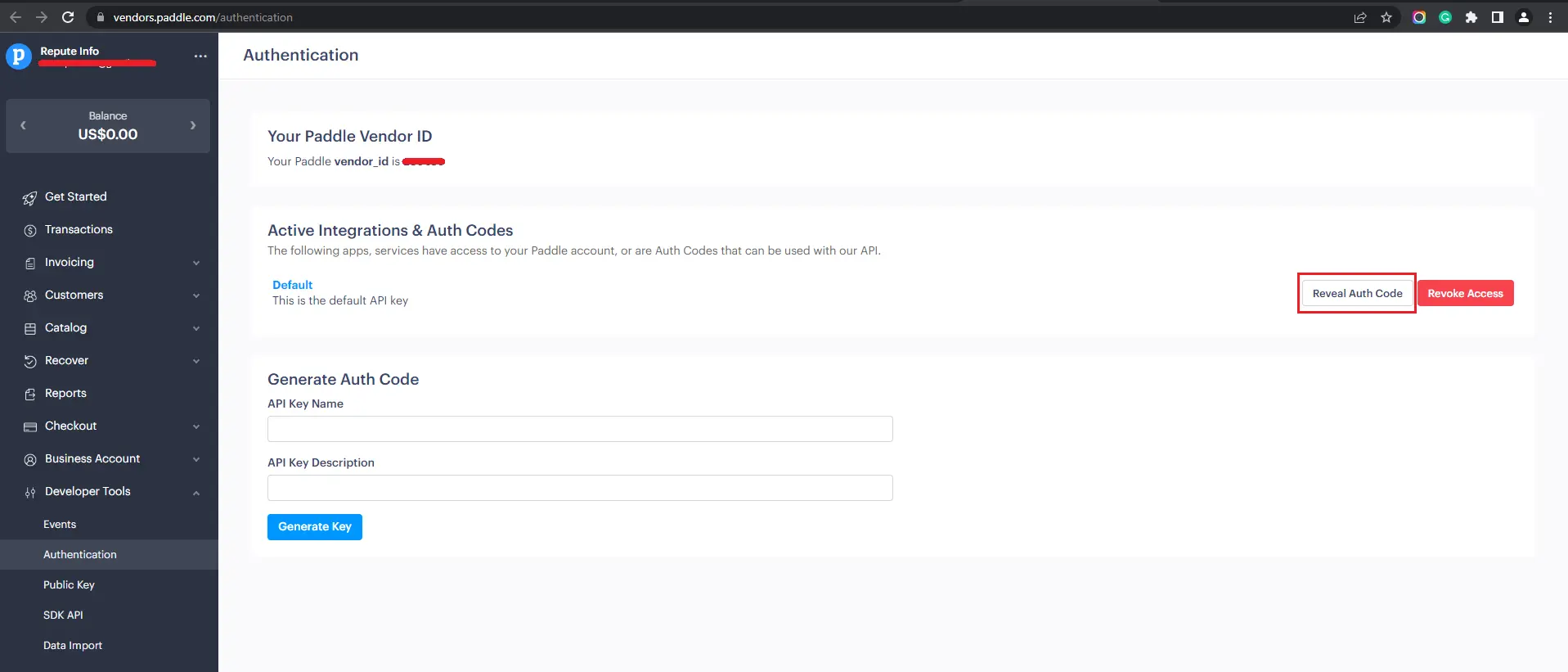
For getting the Authentication code, go to Authentication section and click on the Reveal Auth Code button and copy the Authentication Code.

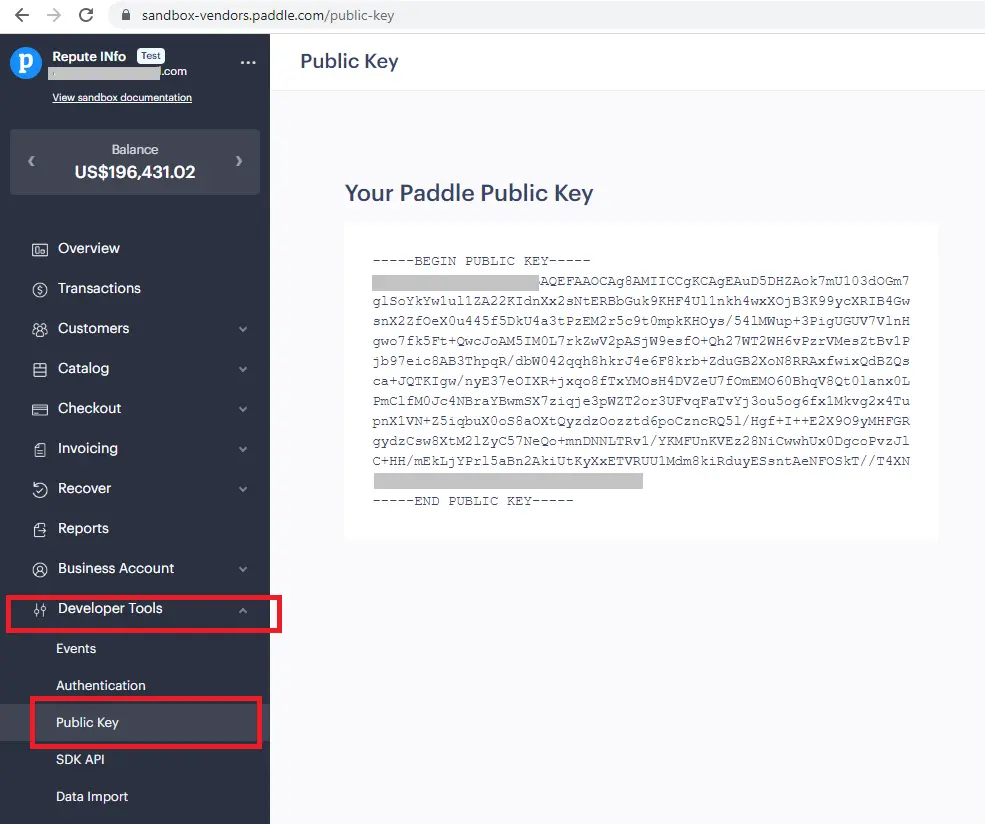
For the public key click on Developer Tools -> Public Key.

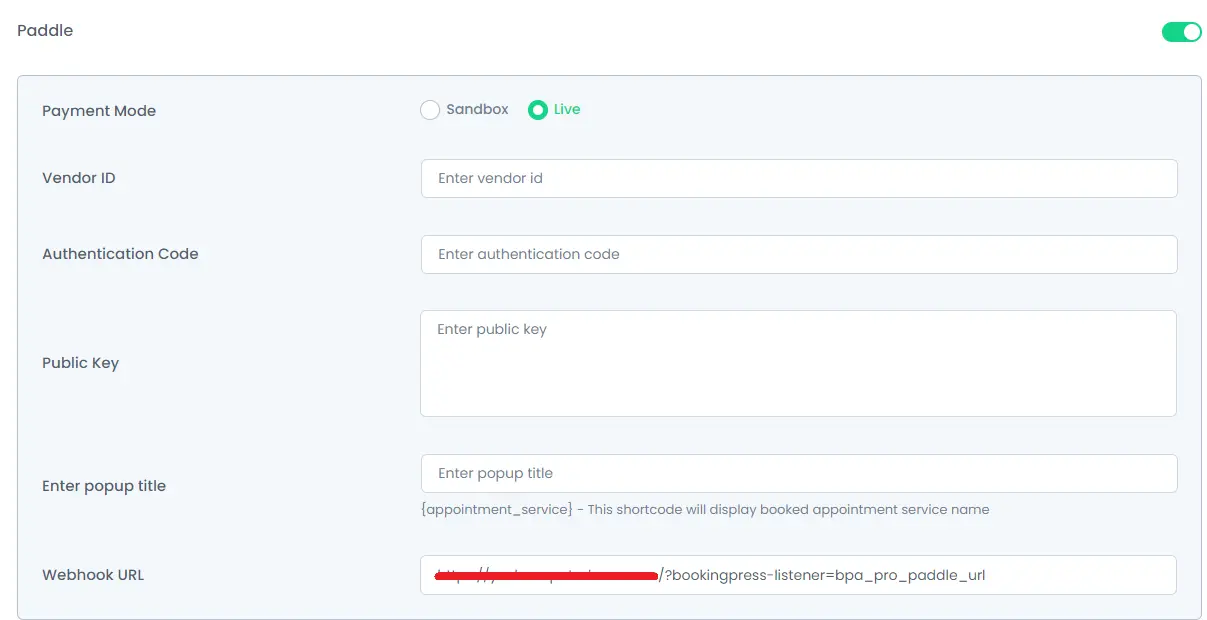
After getting the Credentials, go to Settings -> Payments -> Paddle, and insert the Credential keys into the textboxes of Paddle payment, and save the settings.
In the Enter Popup Title textbox, set the {appointment_service} shortcode and it will display the name of the Service which the customer is booking and paying for.

After all the credentials are set, you will need to set the Webhook URL for accpeting the payments in your Paddle account. Copy the URL from the Webook URL. Now go to Developer Tools -> Events section, under the URLs for receiving webhooks section, click on Add a new endpoint and add the Webhook URL and save the settings.

Note: Enter different and valid Credentials for both “Sandbox and Live”.